The term “backlog” means something different to almost everyone you ask. A lot of people don’t even know there’s a difference between the product backlog vs the sprint backlog. After all, the terminology most people use is just “backlog”. But in that backlog is all the stuff, and that’s where problems start to crop up.
They’ve got a single backlog of things that they are picking ideas out of and people are just shoving anything and everything into. Maybe there’s some magic happening in the middle, but mostly it’s chaos. That’s why we follow the Scrum methodology here at ProdPad, where there are some significant differences when it comes to your product backlog vs your sprint backlog.
The product backlog (or what product management thought leader and SVPG CEO Marty Cagan calls the opportunity backlog is the list of all the stuff that you could do. It’s all the ideas and experiments and suggestions and features and anything else that you could go into your final sprint backlog
It’s different from your sprint backlog (also called an agile backlog or development backlog), as that’s basically the list of what you will do as opposed to stuff you could do.
By separating your backlogs in two, you’re saying “Let’s bring discovery and validation over into the product backlog and call it something different. Let’s use the sprint backlog for something different altogether.” In doing so, you’re providing a space for them both to do what they do more effectively.
In this blog, we’re going take a look at the differences between your product backlog and sprint backlog, and why keeping them separate can really make a difference to the future success of your product.
Definition of a product backlog
The product backlog is the grand strategy for the product development war. It’s an ever-evolving list of features, user stories, enhancements, and bug fixes that represent the collective vision and direction of your product.
This list isn’t etched in stone; rather, it needs to be dynamic and you have to adapt it over time as the product evolves. After all, no plan survives contact with the enemy! It’s a list of what your team could work on to make your product better. The Product Owner is typically the guardian of this backlog, prioritizing items based on their strategic, business, and user value.
The key to a successful product backlog is clarity. You should describe each item in a way that anyone, regardless of their technical expertise, can get their head around. These items can be anything from high-level epics (or Ideas in ProdPad), which represent significant product features, to detailed user stories, which break down epics into smaller, more manageable pieces.
Definition of a sprint backlog
If the product backlog is the grand plan for the whole Product team platoon, then the sprint backlog is the battle plan for your crack dev squad on the front lines of each sprint. It’s a tactical to-do list that emerges from the product backlog. It outlines the specific tasks and activities that the dev team is planning to execute during the next sprint, which typically lasts between one to four weeks.
The sprint backlog serves as a plan of action for the upcoming sprint, guiding the team’s efforts and defining what “done” means for each task.
During sprint planning, the Development Team collaboratively selects a set of user stories or backlog items from the product backlog to work on during the sprint. They break these items down into tasks and estimate the work involved. This detailed planning ensures that everyone understands what needs to be done, helping to avoid confusion and keeping the team on track.
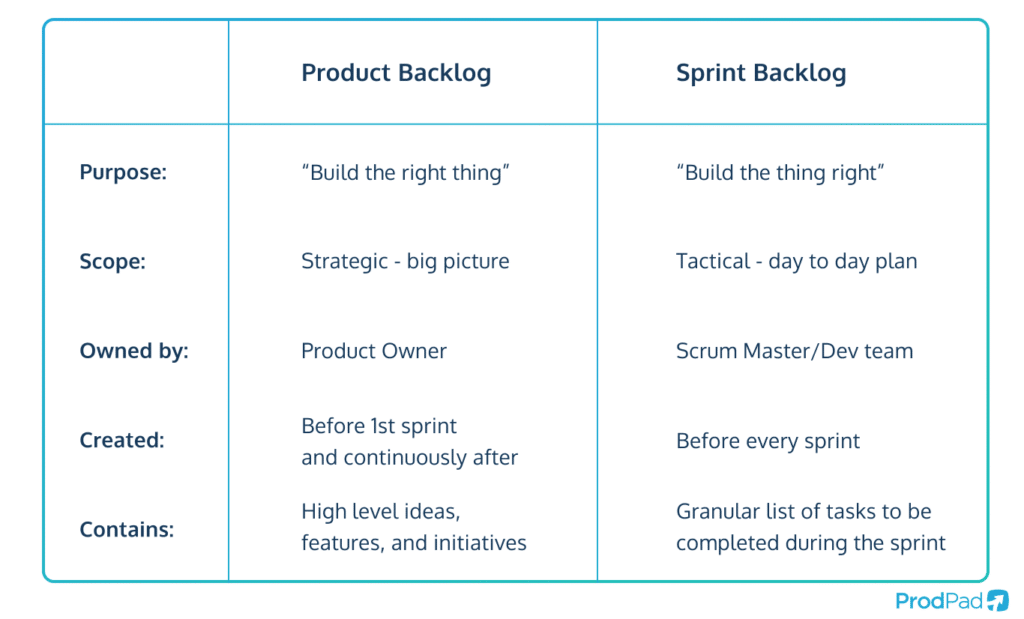
What are the key differences between product backlogs vs sprint backlogs?
To put it simply, the product backlog’s focus is to “build the right thing”, while the sprint backlog’s focus is to “build the thing right”.
The product backlog is the Product team’s space. This is where the Product Manager, the Product Owner, the Development team, the Design team, and the UX team do their discovery and validation to figure out which of these things are the right things to build.
Then the sprint backlog is more about execution and delivery than discovery. This is the Development team’s domain. So you’re going to have either a Lead Developer, a Scrum Master, or even a self-led Dev team owning this space.

What is the purpose of a product backlog?
Firstly, your product backlog provides a clear product vision. The main purpose of this backlog is to provide a clear direction for the product’s development and ensure that the team is working on the most valuable features at any given time.
Practically speaking, it’s a repository of ideas, requirements, and feedback from stakeholders and customers, making sure everyone’s on the same page regarding the product’s long-term goals.
It helps to encourage transparency by making your product’s priorities and development direction visible to the entire team. It also should work as a flexible tool that allows you to continuously refine and adapt your approach, ensuring your product stays on target as market conditions and user needs change.
Ultimately, the product backlog is there to support better decision-making by helping the Product Owner to make informed choices about what to build next.
What is the purpose of a sprint backlog?
The sprint backlog is all about the nitty-gritty details of the development process. Its primary purpose is to guide the Development team during the sprint, ensuring they have a clear plan and know precisely what tasks to tackle.
It provides a sense of focus and direction for the team’s efforts, helping them make progress incrementally. The sprint backlog also promotes collaboration and self-organization within the Dev team, as they collectively decide how to achieve the sprint goal. It’s a commitment to completing specific work within a set timeframe, and it helps measure progress during the sprint, making it evident whether the team is on track to meet its goals.
Who creates them?
Product: The product backlog is typically owned and managed by the Product Owner. They work closely with stakeholders and customers to gather input and prioritize items. It’s the Product Owner’s responsibility to keep the product backlog in good shape, ensuring it aligns with the product vision and market needs.
Sprint: The sprint backlog is often collaboratively created by the Development team during sprint planning. The Development team, often guided by the Scrum Master, selects items from the product backlog and breaks them down into tasks. They estimate the work and determine how much they can commit to for the upcoming sprint.
When are they created?
Product: The product backlog is a living artifact that evolves over time as your product develops. It’s continuously refined and reprioritized to accommodate changes in market conditions, user feedback, and business goals. It is usually created before the first sprint takes place, and items selected from this original product backlog will be selected for that initial sprint.
Sprint: The sprint backlog is created at the beginning of each sprint during the sprint planning meeting. Once defined, it generally remains relatively static throughout the sprint. This ensures that the team remains focused on the sprint goal and doesn’t get distracted by new requests or changing priorities in the short term (unless, of course, they are incredibly urgent life-or-death problems).
What types of tasks are included?
Product: The product backlog contains high-level Ideas and user stories, focusing on the overarching goals and features of the product. It emphasizes the strategic value of each backlog item and their alignment with the product vision.
Sprint: The sprint backlog is made up of granular tasks and activities, breaking down selected user stories from the product backlog into actionable steps. It emphasizes the tactical importance of each task for the successful completion of the sprint goal.
What is the scope and priority level of each?
Product: The product backlog has a broad scope, encompassing the entire product vision and long-term objectives. It prioritizes items based on their strategic importance and potential value to the product.
Sprint: The sprint backlog has a much narrower scope, concentrating on the immediate goals and objectives for the current sprint. It prioritizes tasks that are essential for achieving the sprint goal.
How do you estimate the work to be done?
Product: Estimation in the product backlog focuses on high-level estimates, considering the complexity and strategic value of each backlog item. These estimates provide a rough understanding of the work involved.
Sprint: Your sprint backlog demands more detailed estimates, as the team breaks down user stories into tasks. These estimates help the team understand the work involved more precisely and plan the sprint and its associated tasks accordingly.
How is progress measured?
Product: The progress of the product backlog is measured in terms of overall product development and value delivery to the end-users. It tracks how the product evolves over time, how well it aligns with the market’s needs, and how effectively it achieves the product vision.
Sprint: The progress of the sprint backlog is measured within the sprint’s timeframe. It tracks the completion of tasks and the delivery of committed user stories at the end of the sprint. This ensures the team stays on course to meet their sprint goal and commitments.
How do you effectively use a product backlog and sprint backlog together?
The best thing that you can do is to keep them separate, and integrate them together using a tool like Propad. This way, you can have your backlog in a place where the rest of the team can see it and benefit from it.
Your Developers can see what’s coming up the pipeline. You can push things to development when they are approved and ready, and you’re not clogging up your product backlog with stuff that isn’t ready.
One of the things that ProdPad does so well is taking the weight off of project management tools like Jira and Azure. Jira, for example, is a great tool that gets weighed down when it’s filled with a whole bunch of stuff that it’s not good at handling.
ProdPad helps by separating them out, allowing Jira to be good at what it’s good at – task management. That gives your Devs a space where they can relatively autonomously pick through that list of 20 or 50 items in their backlog, and they can work through it as quickly as possible.
The product backlog also often includes things that have moved their way through development, but need to be validated after the Devs have done their work. You need to check that the target outcomes that were outlined in the specs meet the actual outcomes.
This is another way that ProdPad can help to smooth the process – it sits both upstream and downstream from tools like Jira, pushing tasks to development and then collecting feedback and outcomes once the Devs have done their thing. Then you can keep iterating on your work until it’s ticking all the right boxes.
Benefits of using both backlogs together
Together, a well-maintained product backlog and an intelligently managed sprint backlog provide a structured yet flexible approach to product development.
The benefits of having separate backlogs and using them together include:
- Strategic and tactical alignment: The product backlog ensures strategic alignment with long-term product vision, while the sprint backlog keeps the team tactically focused on immediate sprint goals.
- Adaptability: The product backlog allows for continuous refinement based on changing market conditions and customer feedback, while the sprint backlog enables quick adjustments and course corrections during the sprint.
- Efficient communication: The product backlog fosters open communication among stakeholders, the Product Owner, and the Development team, while the sprint backlog encourages collaboration and shared understanding within the development team during the sprint.
- Transparency and accountability: The product backlog promotes transparency regarding the product vision and priorities, encouraging informed decision-making, while the sprint backlog nurtures a culture of accountability and ownership within the development team.
- Holistic approach: Integration of both backlogs creates a balanced approach, combining long-term strategic objectives with short-term tactical execution.
- Quality assurance: The combined insights from both backlogs ensure that the team delivers high-quality products that both meet customer expectations and adapt to evolving market demands, promoting customer satisfaction and retention.
- Efficient resource allocation: Using both backlogs together optimizes your resource utilization by helping you to focus on high-value product features that have been properly validated and spec’d out before the Devs start to work on them.
See how ProdPad can help you manage your product backlog with our free trial!
Product backlog vs sprint backlog – Divide and conquer!
Hopefully, you’re now persuaded that the smart approach to your backlog is to split it up into more manageable chunks. It’s the best way to avoid the dreaded ‘graveyard of ideas’ and to keep your processes flexible in the face of an ever-shifting market.
ProdPad is a really effective way to manage your product backlog, both before and after you send items to the Devs to work on. It keeps things tidy, manageable, transparent, and most importantly, understandable. It can help you collect all of your feedback and related ideas and attach them to the initiatives in your backlog, to help you choose what to work on and when.
However you do it, though, you need to look at separating your backlog. Really, it’s not so much about product backlog vs sprint backlog. They’re complimentary pieces of the same puzzle, the top-down and bottom-up views of the work to be done. Use them well together, and you’ll give everyone a space for their work to breathe.
The post Product Backlog vs Sprint Backlog – The Grand Strategy and the Battle Plan appeared first on ProdPad.






 But what do you do with it? Our CEO, Janna Bastow, gave
But what do you do with it? Our CEO, Janna Bastow, gave